Store Technology: Building Alongside your Users
The joy of developing solutions for, and with, real people
On the path to “Product-Led”
When working on a product development team, perhaps the most important question to answer is “will this meet the customer’s needs?” Depending on the product you’re building and who your customer is, it may be very difficult to answer this question. This question may be paired with other questions like “what are the customer’s needs?” or “who even are our customers?” While there are many opinions on how to most effectively answer these questions, REI technology made the decision a few years ago to embark on the journey towards a particular philosophy: “product-led”.
The fundamental premise of product-led growth is that the product you develop should be the primary driver of your business. Now I hear what you’re saying, “REI is not a software company, your product isn’t an application”, and that is true! But we believe that a number of the core tenets of product-led growth can help us build better technology solutions, to real user problems, faster.
If you want to learn more about the ideas behind product-led, empowered product teams, and a vision for extreme customer-centric solutions, I highly recommend reading this article by Marty Cagan. The goal of this blog post is not to sell you on product-led ideas, but I will frequently refer to ideas from Marty Cagan’s book Inspired, and I believe he has some great ideas on how to answer these above questions effectively.
Why is it so hard to know what the user wants?
Problem #1: The user is in a galaxy far, far away
If you are on a product team reading this, you already have a list in your head a mile long about why it’s difficult to hear real feedback from your users. Maybe your list includes things like:
- Focus groups are expensive
- The only feedback we get in our in-app feedback channel is vague, and we can’t follow up to ask more questions
You could have the most agile team in the world and still struggle with how to clear these hurdles. For most technology products, these are real constraints that mean developing quality solutions requires a good mix of intuition, research, and a lot of resources. And that’s just the way it is… or is it?
Problem #2: Competition
In the vast majority of software solutions, your user has the choice to go with the competition. This inconvenient fact means you can spend lots of time building something that you think will meet your user’s needs and, in the end, you will learn that it wasn’t enough to drive conversion. The product-led growth mindset aims to solve this by building the best-darned-product your user has ever seen… but sometimes you just get it wrong. Sometimes your journey of learning what a user wants gets cut short by them walking away.
What if we didn’t have to worry about either of those issues?
Imagine a world where product teams could build solutions without competition, could talk to their users whenever they wanted, and could build persistent relationships with individual users. That would almost be too easy, right?
Enter the field of employee tools.
Anyone who has ever worked a job that required the use of employee-facing software just rolled their eyes at that last statement. We all have stories of a legacy tool that is mission-critical to our business and has been left on life-support for over a decade. Or maybe you have a story of a normal, every day task, that requires you to endlessly jump back and forth from one system to another. Chances are, this tool you’re imagining right now, is something you long ago stopped hoping would get better. You don’t file IT tickets for it anymore because you know “this is just the way it is”, or you “have a work-around”. If asked, you probably would assume there’s no one at HQ that even thinks about this software.
It seems at least a little ironic that the one place where product teams have nearly unlimited access, to a user base that has no access to competing solutions, is the same place where solutions so often get neglected. But now is where I am going to intentionally avoid diving into “why” this phenomenon is so common. To be honest, I don’t have a good answer as to why so many organizations let employee tools fade into unsupported legacy software, but what I do have to offer is a vignette of how cool Store Technology can be, if handed over to an empowered product team.
Ascent: built with employees, for employees
Fall in love with the problem, not the solution. - Uri Levine
The Problem
Ascent is REI’s in-house employee-facing iOS native app that is used by the “green-vests” to power sales floor operations. When you walk up and ask “Do you have this tent in-stock?”, the tool they use to answer your question is likely Ascent. Beyond inventory and product information capabilities, we have added a number of bespoke tools to Ascent that retail employees use to aid in their day-to-day operations. For the purposes of this article, we will focus on the “Price Change Tool”, a tool we have recently developed.
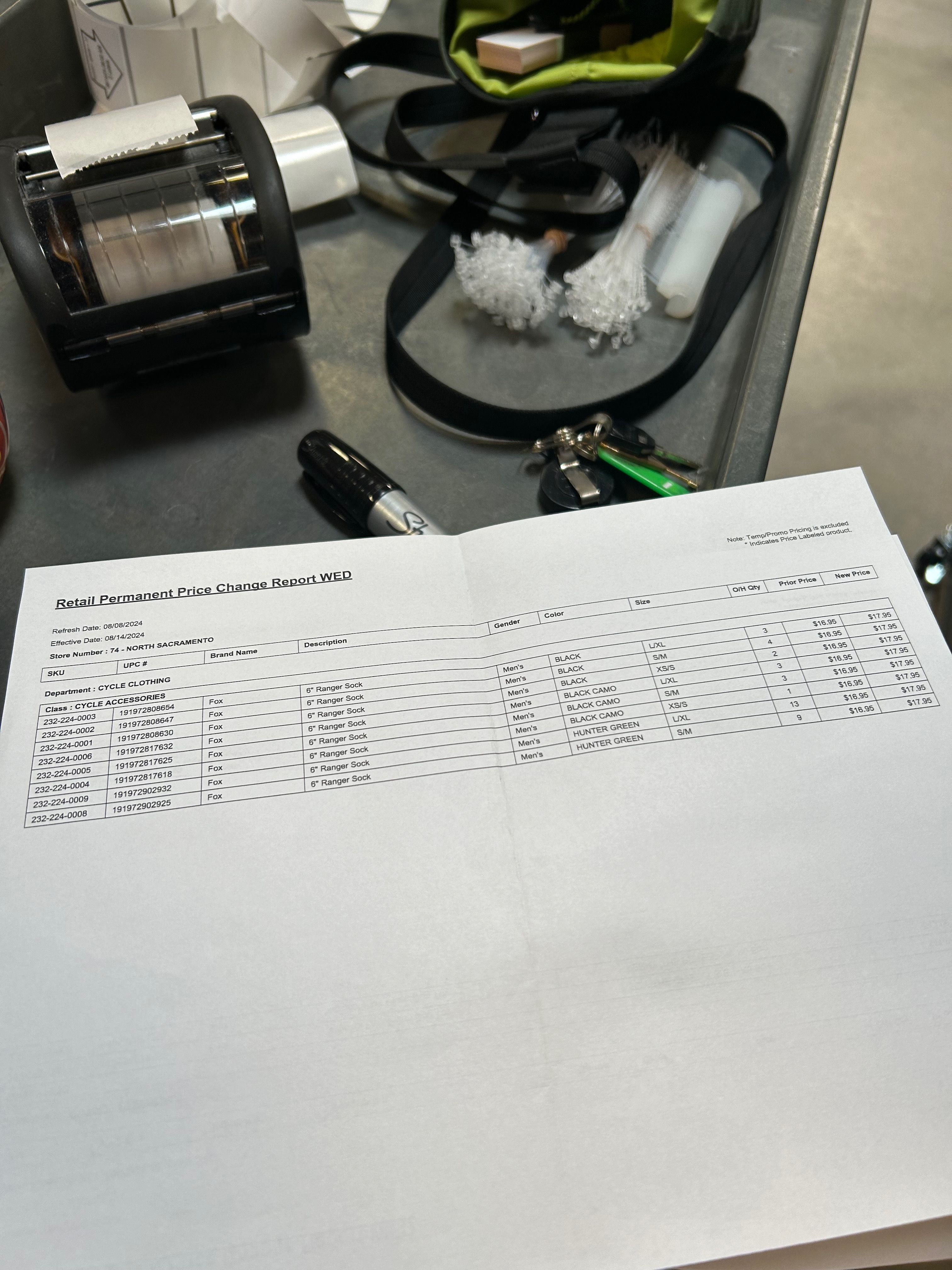
The Price Change Tool does exactly what it sounds like; it helps employees re-sticker products when their prices change. Previously, price-change days involved printed pieces of paper with a list of SKUs and (stale) inventory data (it’s hard to do a cache-clear on a paper list!). Employees would walk around the store, typing SKUs by-hand into Ascent, relying on handwritten notes, symbols, or highlighters to keep track of progress.

Even if this wasn’t explicitly unspoken among our team, I think it was pretty universally thought “how hard could it be to put a list of SKUs into an app?” Spoiler: it can be really hard! The amount of complexity that you can introduce with a pen and paper can be quite difficult to reproduce in an easy-to-use digital tool.
Research Pt. 1: The Listening Tour

One of the very first steps our product team takes when tackling a problem is to go talk to our real users, in stores. This can look different from one problem to the next, but the last few major endeavors we have embarked on has started with what we call “a listening tour.” This consists of members of our team (ideally, representatives from at least Product, Design, and Engineering) traveling to a handful of stores across a region and asking them about their current process.
When planning a listening tour, we intentionally try to choose a collection of stores we’ve never been to before, because part of the value of this trip is building new relationships with store employees. As I alluded to above, it is common for employees to think “no one at HQ is working to make technology better… so why would I provide feedback” It is so cool to have conversations with store employees and see their eyes light up when you say you’re working on a solution to a problem they’ve faced for years. Not just is there excitement that this problem may get fixed, but you see a glimmer of hope that maybe other problems they have can be addressed as well. For every listening tour we’ve done, we have immediately seen a remarkable uptick in in-app feedback from that region. At this point, we haven’t even started to solve the problem at hand, but we have already begun to build a legion of power-users who will provide honest feedback when we release something good or bad; all because they now see we’re real humans.
Research Pt. 2: Frequent Check-Ins with Users
Once our minds are swirling with ideas from big stores, small stores, stores with mature processes, and stores who yearn for a more efficient process, we start iterating on a prototype. We engineers, our product manager, and our designer all work together on validating this design (not just our designer!) and we are quick to reach back out to stores (in-person or over chat) to challenge assumptions. I can’t overstate this part of the process enough - this is the real secret sauce that allows our team to work in a truly agile way. It would be all too easy to fall into a waterfall pattern of collecting requirements from users in the initial tour and then never talk to them again until release time. Don’t do this!!
Throughout the months of building the Price Change Tool, we had barely a week go by where at least one of us wasn’t in a store talking to users. This process meant that by the time we launched, we had a handful of users in 3-4 stores who had seen every major iteration of the design throughout the development process.
Bonus: Standard Operating Procedures
In the past, we haven’t always done a good job at releasing a standard operating procedure (SOP) with our new tools. This leads our 150+ stores to develop 150+ ways of using the tool… with varying levels of success. Other times, our continuous-improvement (CI) partners would later write an SOP that works with the tool… even if the tool doesn’t support the most efficient way of completing a task. With the Price Change Tool, we tried something a little less waterfall - we embedded one of our CI partners directly into our product team. They joined for our daily standups, the listening tour, story refinement sessions, and had an active voice in deciding how we would build this tool.
The lesson we learned: we’re going to do this for all future tools we build. As we release this tool to the entire enterprise, we can refer our users to a cohesive SOP that was built hand-in-hand with the tool. We have built the tool to flow in a way that encourages users to follow the SOP and intentionally added carefully placed tooltips throughout the app to ease the transition from paper to digital tool.
The Solution Pt. 1: Pilot Releases
We’ve spent months building this tool, we’re as sure as we can be that it’s going to work, so time to let it rip across all our stores? Nope!
Over the last few years, our team has developed a carefully crafted pilot program. For smaller releases, we release the app to a handful of stores, let it bake for a week, build any show-stoppers into a hot-fix release or the enterprise release, and then we release to the enterprise. For bigger releases, like the Price Change Tool, we have developed a multiphase pilot plan.
- Phase 1: We release the tool to a handful of stores, with a member of our team in each store. (*while constantly iterating on feedback*)
- Phase 2: We release the tool to more stores, including stores from the listening tour, and other stores within the vicinity of our team members, so they can be in-store. (*while constantly iterating on feedback*)
- Enterprise go-live: let it rip!

This multiphase approach allows us ample time to iterate on backend and frontend changes, tweak the SOP, and see how users react to the tool.
It’s sometimes difficult to know if a user pain-point is a real long-term issue, or just a side effect of transition, but building the tool alongside our users gives us some unique insight into that problem. Since we have some users that have seen this tool for months (as we’ve built it), and some users that see it for the first time on day one of the pilot, we have some data to draw on as we try to make this distinction.
This pilot approach also gives our team a real chance to use the tool. We intentionally scheduled the pilots to include days with lots of price changes, so we can get in the store and feel how frustrating it is to do flow X or how nice it would be to have improvement Y.
The Solution Pt. 2: Rapid Iteration
It is a little odd that this entire engineering blog post hasn’t had any reference to code yet… don’t worry! There’s a lot of cool innovation that went into delivering a tool that gives us flexibility in responding to feedback after we go live in stores. But as this post is already quite long, I am going to post that in a separate blog entry on server-driven design. Stay tuned!
The Good Part
So why does this process matter? Why am I writing this post at all?
My hope is that this story inspires even a single internal-facing product team to change their ways of working to bring their users radically deep into the development process. I truly believe this process results in employees being more satisfied (or at least less frustrated) with their jobs, less production issues in tools, and a better developer experience.
But as for me, when I look back on this entire build, the coolest part of all of this boils down to a single moment that came on the first big price change day in Phase 1 of our pilot release.
It was the end of the day, and I found myself and 4 green-vests crammed in a small room in the back office of the Roseville, CA store (shout-out to the awesome folks at store 74!). We were all tired, half of us sitting on the floor, having all spent a considerable part of our day using the tool, debugging issues, and creating lists of things that we thought really needed to be changed before the enterprise go-live. Even though we were all exhausted, that conversation was at least as in-depth as any story refinement session we’ve ever had as a product team. I was furiously taking incoherent notes on my laptop as ideas were flying left and right about how to fix issues, streamline workflows, and add net-new features none of us had considered before. The store employees truly had a seat at the table to make decisions about the tool we would release a couple of weeks later to the entire company.
That moment warms my heart not just because I’m a developer that gets the privilege to build cool stuff alongside my users, but because I started my career at REI as a green-vest. I remember being in their shoes, frustrated about an out-dated tool/process that feels like it may never change. I remember the first time I talked to a real person from REI IT, and the hope that it brought me that we could make things better. And now, here I am, still working shoulder-to-shoulder with my fellow green-vests, building solutions to real problems that affect thousands of real people every day.


